|
|
@@ -1,10 +1,14 @@
|
|
|
<script setup lang="ts">
|
|
|
+import PercentBarChart from "@/views/charts-components/PercentBarChart.vue";
|
|
|
+
|
|
|
defineOptions({
|
|
|
name: "DashboardExample",
|
|
|
inheritAttrs: false,
|
|
|
});
|
|
|
import { watch } from "vue";
|
|
|
import { useUserStore } from "@/store/modules/user";
|
|
|
+import CircleChart from "@/views/charts-components/CircleChart.vue";
|
|
|
+import LiquidChart from "@/views/charts-components/LiquidChart.vue";
|
|
|
const userStore = useUserStore();
|
|
|
watch(
|
|
|
() => userStore.schoolId,
|
|
|
@@ -22,12 +26,61 @@ watch(
|
|
|
<span>示例学校:深圳市福田区惠文幼儿园</span>
|
|
|
</div>
|
|
|
<div class="content">
|
|
|
- <p>样本描述:样本数量,课时,课上教师规模。</p>
|
|
|
- <p>
|
|
|
- 教学场景和特色:文字描述该校教学方式,课时,服务时长,课上教师规模,训练方法,训练效果等。
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <img src="../../assets/example/example.jpg" alt="慧文幼儿园案例" />
|
|
|
+ <p>学员数量:从2021年春季学期开始开展水母星球课程,迄今为止,共开展5个学期,每期2个班级,分为大班和中班。每个班级人数15-20人,共约为200人次开展专注力课程教学,本次从中随机抽取56人数据进行展示。</p>
|
|
|
+ <p>教师配置:2名/班,由幼儿园内部班主任教师担任,一名主教老师,一名助教老师。</p>
|
|
|
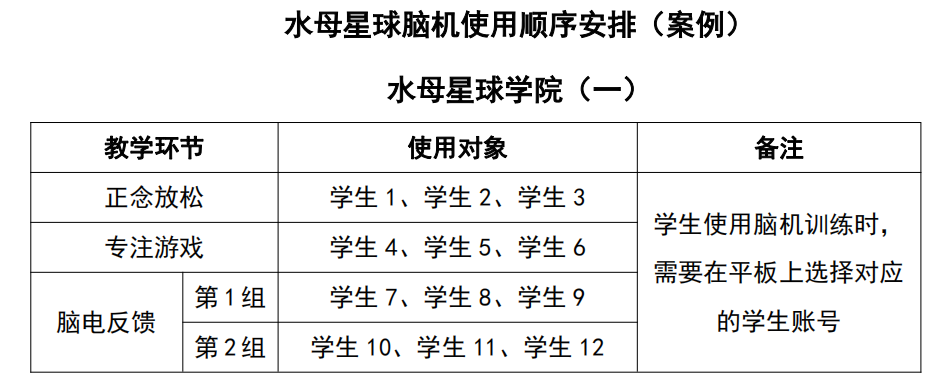
+ <p>上课形式:前三个环节组织集体上课训练,第四环节【脑电生物反馈】,会将小朋友分成2组,一组进行脑电反馈训练,另一组由助教老师组织进行【学习迁移训练】;约10分钟后交换。</p>
|
|
|
+ <img src="../../assets/example/hw01.jpg" alt="慧文幼儿园案例" />
|
|
|
+ </div>
|
|
|
+ <div class="result-title">
|
|
|
+ <el-row class="box-card">
|
|
|
+ <el-col :sm="8" :md="4">
|
|
|
+ <div class="l1">1次/周</div>
|
|
|
+ <div class="l2">上课频次</div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :sm="8" :md="5">
|
|
|
+ <div class="l1">每学期16课时</div>
|
|
|
+ <div class="l2">上课课时</div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :sm="8" :md="5">
|
|
|
+ <div class="l1">8套设备(自购)</div>
|
|
|
+ <div class="l2">设备配置</div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :sm="12" :md="5">
|
|
|
+ <div class="l1">下午4:30开始</div>
|
|
|
+ <div class="l2">上课时间</div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :sm="12" :md="5">
|
|
|
+ <div class="l1">30-40分钟不等</div>
|
|
|
+ <div class="l2">课时时长</div>
|
|
|
+ </el-col>
|
|
|
+ </el-row>
|
|
|
+ </div>
|
|
|
+ <!-- Echarts 图表 -->
|
|
|
+ <el-row :gutter="20">
|
|
|
+ <el-col :md="24" :lg="12" :xl="8">
|
|
|
+ <div class="charts-item">
|
|
|
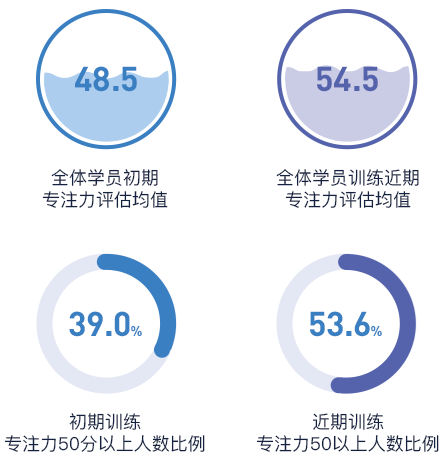
+ <p class="title">学员专注力平均值整体对比分析</p>
|
|
|
+ <img src="../../assets/example/hw-c1.png" alt="">
|
|
|
+ </div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :md="24" :lg="12" :xl="16">
|
|
|
+ <div class="charts-item">
|
|
|
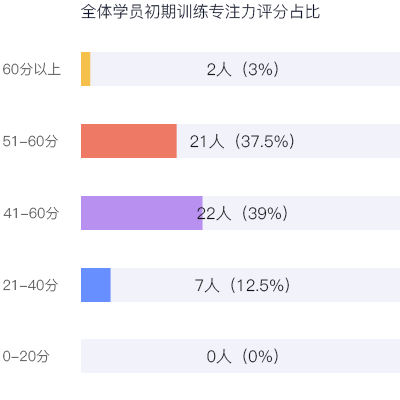
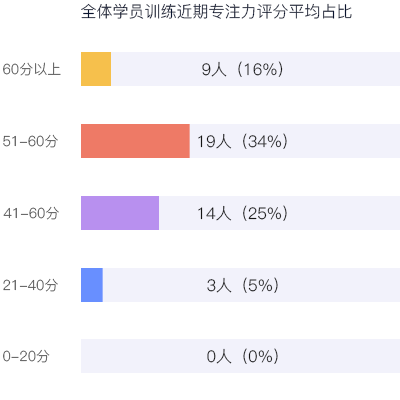
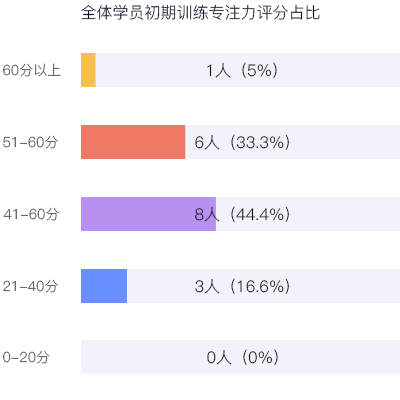
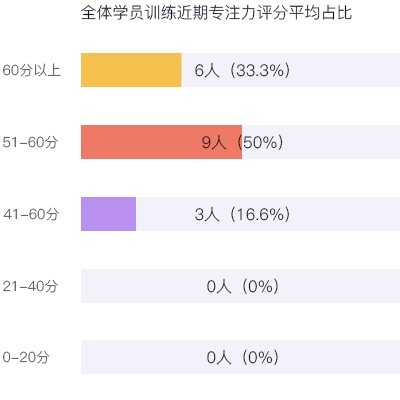
+ <p class="title">学员专注力评分分级占比分析</p>
|
|
|
+ <el-row justify="space-between">
|
|
|
+ <el-col :xs="24" :sm="24" :md="12" :lg="24" :xl="12">
|
|
|
+ <div class="bar">
|
|
|
+ <img src="../../assets/example/hw-c2.png" alt="">
|
|
|
+ </div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :xs="24" :sm="24" :md="12" :lg="24" :xl="12">
|
|
|
+ <div class="bar">
|
|
|
+ <img src="../../assets/example/hw-c3.png" alt="">
|
|
|
+ </div>
|
|
|
+ </el-col>
|
|
|
+ </el-row>
|
|
|
+ </div>
|
|
|
+ </el-col>
|
|
|
+ </el-row>
|
|
|
</div>
|
|
|
<div class="example">
|
|
|
<div class="title">
|
|
|
@@ -35,12 +88,62 @@ watch(
|
|
|
<span>示例学校:深圳市福田区石厦幼儿园</span>
|
|
|
</div>
|
|
|
<div class="content">
|
|
|
- <p>样本描述:样本数量,课时,课上教师规模。</p>
|
|
|
- <p>
|
|
|
- 教学场景和特色:文字描述该校教学方式,课时,服务时长,课上教师规模,训练方法,训练效果等。
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <img src="../../assets/example/example.jpg" alt="石厦幼儿园案例" />
|
|
|
+ <p>学员数量:从2021年秋季学期开始开展水母星球课程,迄今为止,共开展4个学期,每期2个班级,分为大班和中班。每个班级人数8-12人,共约为100人次开展专注力课程教学。次从中随机抽取18人数据进行展示。</p>
|
|
|
+ <p>教师配置:2名/班,主教老师由深圳职业技术大学毕业的专业外派教师担任;助教老师由幼儿园本园班主任担任。</p>
|
|
|
+ <p>上课形式:老师按照以下规则整体组织小朋友完成所有流程训练,【脑电生物反馈】训练不分组,没有用到教具的学生被要求在旁安静等待观摩。将【学习迁移训练】布置为家长作业任务课后完成,由家长在群内提交作业。</p>
|
|
|
+ <img src="../../assets/example/sx01.png" alt="石厦幼儿园案例" />
|
|
|
+ <img src="../../assets/example/sx02.png" alt="石厦幼儿园案例" />
|
|
|
+ </div>
|
|
|
+ <div class="result-title">
|
|
|
+ <el-row class="box-card">
|
|
|
+ <el-col :sm="8" :md="4">
|
|
|
+ <div class="l1">1次/周</div>
|
|
|
+ <div class="l2">上课频次</div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :sm="8" :md="5">
|
|
|
+ <div class="l1">每学期16课时</div>
|
|
|
+ <div class="l2">上课课时</div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :sm="8" :md="5">
|
|
|
+ <div class="l1">3套设备(合约)</div>
|
|
|
+ <div class="l2">设备配置</div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :sm="12" :md="5">
|
|
|
+ <div class="l1">下午4:30开始</div>
|
|
|
+ <div class="l2">上课时间</div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :sm="12" :md="5">
|
|
|
+ <div class="l1">40-50分钟不等</div>
|
|
|
+ <div class="l2">课时时长</div>
|
|
|
+ </el-col>
|
|
|
+ </el-row>
|
|
|
+ </div>
|
|
|
+ <!-- Echarts 图表 -->
|
|
|
+ <el-row :gutter="20">
|
|
|
+ <el-col :md="24" :lg="12" :xl="8">
|
|
|
+ <div class="charts-item">
|
|
|
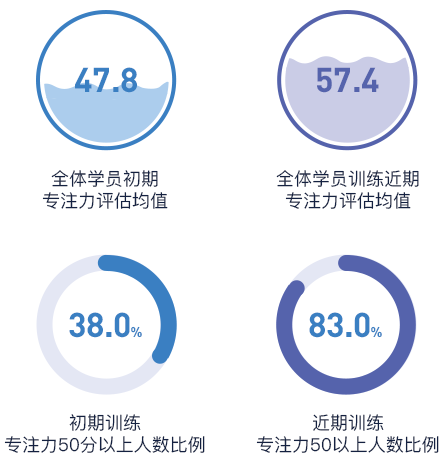
+ <p class="title">学员专注力平均值整体对比分析</p>
|
|
|
+ <img src="../../assets/example/sx-c1.png" alt="">
|
|
|
+ </div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :md="24" :lg="12" :xl="16">
|
|
|
+ <div class="charts-item">
|
|
|
+ <p class="title">学员专注力评分分级占比分析</p>
|
|
|
+ <el-row justify="space-between">
|
|
|
+ <el-col :xs="24" :sm="24" :md="12" :lg="24" :xl="12">
|
|
|
+ <div class="bar">
|
|
|
+ <img src="../../assets/example/sx-c2.png" alt="">
|
|
|
+ </div>
|
|
|
+ </el-col>
|
|
|
+ <el-col :xs="24" :sm="24" :md="12" :lg="24" :xl="12">
|
|
|
+ <div class="bar">
|
|
|
+ <img src="../../assets/example/sx-c3.png" alt="">
|
|
|
+ </div>
|
|
|
+ </el-col>
|
|
|
+ </el-row>
|
|
|
+ </div>
|
|
|
+ </el-col>
|
|
|
+ </el-row>
|
|
|
</div>
|
|
|
</div>
|
|
|
</template>
|
|
|
@@ -66,16 +169,52 @@ watch(
|
|
|
}
|
|
|
}
|
|
|
.content {
|
|
|
- margin: 24px 0;
|
|
|
+ margin: 20px 0;
|
|
|
p {
|
|
|
margin: 0;
|
|
|
font-size: 16px;
|
|
|
+ color:#3c4050;
|
|
|
}
|
|
|
- img {
|
|
|
- display: block;
|
|
|
- width: 100%;
|
|
|
- }
|
|
|
+ img{max-height:205px;margin-top: 10px;}
|
|
|
}
|
|
|
+ .result-title {
|
|
|
+ white-space: nowrap;
|
|
|
+ color: #142141;
|
|
|
+ margin-bottom: 20px;
|
|
|
+ .box-card {
|
|
|
+ background: #ffffff;
|
|
|
+ border-radius: 30px;
|
|
|
+ border: 1px solid #e6e8eb;
|
|
|
+ position: relative;
|
|
|
+ padding: 20px 0 20px 40px;
|
|
|
+ line-height: 30px;
|
|
|
+ }
|
|
|
+ .l1 {
|
|
|
+ font-size: 26px;
|
|
|
+ }
|
|
|
+ .l2 {
|
|
|
+ font-size: 16px;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+}
|
|
|
+.charts-item {
|
|
|
+ background: #ffffff;
|
|
|
+ border: 1px solid #e8eaec;
|
|
|
+ border-radius: 24px;
|
|
|
+ text-align: center;
|
|
|
+ position: relative;
|
|
|
+ padding-bottom: 20px;
|
|
|
+ .title {
|
|
|
+ margin: 0;
|
|
|
+ height: 78px;
|
|
|
+ line-height: 78px;
|
|
|
+ text-align: left;
|
|
|
+ text-indent: 2em;
|
|
|
+ font-size: 18px;
|
|
|
+ }
|
|
|
+ .bar {
|
|
|
+ margin-top: 60px;
|
|
|
}
|
|
|
}
|
|
|
</style>
|